Over the past years, WordPress has evolved into a robust content management system. By default WordPress comes with post and pages as the main content types. However you can create as many custom content types as you like, and these custom content types are referred to as Custom Post Types. In this article, this guide will show you how to create custom post types in WordPress. This guide will also show you how to use them like a pro.
What is Custom Post Type in WordPress?
Custom post types are content types like posts and pages. Since WordPress evolved from a simple blogging platform into a robust CMS, the term post stuck to it. However, a post type can be any kind of content. By default, WordPress comes with these post types:
- Post
- Page
- Attachment
- Revision
- Nav Menu
You can create your own custom post types and call them whatever you want. For example if you run a movie review website, then you would probably want to create a movie reviews post type. This post type can have different custom fields and even its own custom category structure. Other examples of post types are: Portfolio, Testimonials, Products, etc.
Creating a Custom Post Type – The Easy Way
The easiest way to create a custom post type in WordPress is by using a plugin. This method is recommended for beginner because it is safe and super easy.
First thing you need to do is install and activate the Custom Post Type UI plugin. Upon activation, the plugin will add a new menu item in your WordPress admin menu called CPT UI.
Now go to CPT UI » Add New to create a new custom post type.

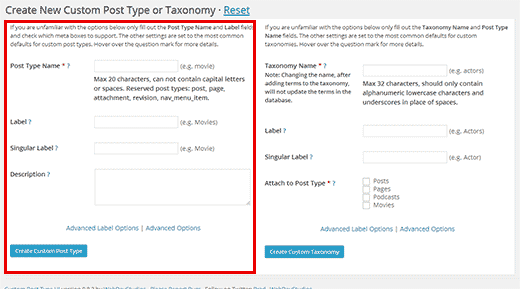
The Custom Post Type UI plugin also allows you to create custom taxonomies.
This is why the Add new custom post type page is divided into two columns. On your left, you have the form you need to fill to create your custom post type. On your right, you have a form to create a custom taxonomy if you need one.
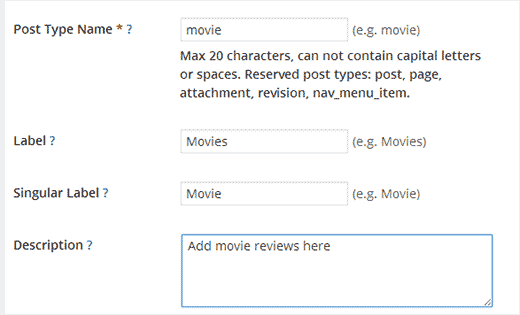
In the custom post type column, first you need to provide a name for your custom post type. This name cannot exceed more than 20 characters, e.g. movies, recipe, deal, glossary, etc.

In the next field, you need to provide a label for your custom post type. This label will appear in your WordPress admin bar just like posts and pages. It also needs to be plural to make sense. e.g. Movies, Recipes, Deals, Glossary, etc.
After that you need to provide a singular form for your label. This singular form will be used by WordPress to show instructions and other user interface elements.
Lastly enter a description for your custom post type. This description is simply used to describe what your post type does.
Now you can click on the ‘Create Custom Post Type’ button to add your new custom post type. That’s all.
You can also click on the Advanced Label Options and Advanced Options links to customize more options for your custom post type.
Creating a Custom Post Type Manually
The problem with using a plugin is that your custom post types will disappear when the plugin is deactivated. Any data you have in those custom post types will still be there, but your custom post type will be unregistered and will not be accessible from the admin area.
If you are working on a client site and do not want to install another plugin, then you can manually create your custom post type by adding the required code in your theme’s functions.php file or in a site-specific plugin (See: Custom Post Types Debate functions.php or Plugin).
First we will show you a quick and fully working example so that you understand how it works. Take a look at this code:
// Our custom post type function
function create_posttype() {
register_post_type( 'movies',
// CPT Options
array(
'labels' => array(
'name' => __( 'Movies' ),
'singular_name' => __( 'Movie' )
),
'public' => true,
'has_archive' => true,
'rewrite' => array('slug' => 'movies'),
)
);
}
// Hooking up our function to theme setup
add_action( 'init', 'create_posttype' );
What this code does is that it registers a post type 'movies' with an array of arguments. These arguments are the options of our custom post type. This array has two parts, the first part is labels, which itself is an array. The second part contains other arguments like public visibility, has archive, and slug that will be used in URLs for this post type.
Now lets take a look at a detailed piece of code that adds more options to your custom post type.
/*
* Creating a function to create our CPT
*/
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ),
'menu_name' => __( 'Movies', 'twentythirteen' ),
'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ),
'all_items' => __( 'All Movies', 'twentythirteen' ),
'view_item' => __( 'View Movie', 'twentythirteen' ),
'add_new_item' => __( 'Add New Movie', 'twentythirteen' ),
'add_new' => __( 'Add New', 'twentythirteen' ),
'edit_item' => __( 'Edit Movie', 'twentythirteen' ),
'update_item' => __( 'Update Movie', 'twentythirteen' ),
'search_items' => __( 'Search Movie', 'twentythirteen' ),
'not_found' => __( 'Not Found', 'twentythirteen' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentythirteen' ),
'description' => __( 'Movie news and reviews', 'twentythirteen' ),
'labels' => $labels,
// Features this CPT supports in Post Editor
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
// You can associate this CPT with a taxonomy or custom taxonomy.
'taxonomies' => array( 'genres' ),
/* A hierarchical CPT is like Pages and can have
* Parent and child items. A non-hierarchical CPT
* is like Posts.
*/
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
As you can see, we have added many more options to the custom post type with his code. It will add more features like support for revisions, featured image, custom fields, etc.
We have also associated this custom post type with a custom taxonomy called genres. Also notice the part where we have set the hierarchical value to be false. If you would like your custom post type to behave like Pages, then you can set this value to true.
Also notice repeated usage of twentythirteen, this is called text domain. If your theme is translation ready and you want your custom post types to be translated, then you will need to mention text domain used by your theme. You can find your theme’s text domain inside style.css file in your theme directory. Text domain will be mentioned in the header of the file.
Displaying Custom Post Types on Your Site
WordPress comes with built in support for displaying your custom post types. Once you have added a few items into your new custom post type, it is time to display them on your website.
There are a couple of methods that you can use, each one has its own benefits.
Displaying Custom Post Type Using Default Archive Template
First you can simply go to Appearance » Menus and add a custom link to your menu. This custom link is the link to your custom post type. If you are using SEO friendly permalinks then your CPT’s URL will most likely be something like this:
http://example.com/movies
If you are not using SEO friendly permalinks, then your custom post type URL will be something like this:
http://example.com/?post_type=movies
Replace example.com with your own domain name and movies with your custom post type name. Save your menu and then visit the front-end of your website. You will see the new menu you added, and when you click on it, it will display your custom post type archive page using the archive.php template file in your theme.
Using Custom Templates for CPT Archives and Single Entries
If you don’t like the appearance of the archive page for your custom post type, then you can use dedicated template for custom post type archive. To do that all you need to do is create a new file in your theme directory and name it archive-movies.php. Replace movies with the name of your custom post type.
For geting started, you can copy the contents of your theme’s archive.php file intoarchive-movies.php template and then start modifying it to meet your needs. Now whenever the archive page for your custom post type is accessed, this template will be used to display it.
Similarly, you can also create a custom template for your post type’s single entry display. To do that you need to create single-movies.php in your theme directory. Don’t forget to replace movies with the name of your custom post type.
You can get started by copying the contents of your theme’s single.php template into single-movies.php template and then start modifying it to meet your needs.
Displaying Custom Post Types on The Front Page
One advantage of using custom post types is that it keeps your custom content types away from your regular posts. However, if you would like them to display among your regular post, then you can do so by adding this code into your theme’s functions.php file or a site-specific plugin:
add_action( 'pre_get_posts', 'add_my_post_types_to_query' );
function add_my_post_types_to_query( $query ) {
if ( is_home() && $query->is_main_query() )
$query->set( 'post_type', array( 'post', 'movies' ) );
return $query;
}
Don’t forget to replace movies with your custom post type.
Querying Custom Post Types
If you are familiar with the coding and would like to run loop queries in your templates, then here is how to do that (Related: What is a Loop?).
By querying the database, you can retrieve items from a custom post type.
<?php $args = array( 'post_type' => 'movies', 'posts_per_page' => 10 ); $the_query = new WP_Query( $args ); ?> <?php if ( $the_query->have_posts() ) : ?> <?php while ( $the_query->have_posts() ) : $the_query->the_post(); ?> <h2><?php the_title(); ?></h2> <div class="entry-content"> <?php the_content(); ?> </div> <?php wp_reset_postdata(); ?> <?php else: ?> <p><?php _e( 'Sorry, no posts matched your criteria.' ); ?></p> <?php endif; ?>
In this code, first we have defined the post type and posts per page in the arguments for our new WP_Query class. After that we ran our query, retrieved the posts and displayed them inside the loop.
Displaying Custom Post Types in Widgets
You will notice that there is a default widget in WordPress to display recent posts. But this widget does not allow you to choose a custom post type. What if you wanted to display latest entries from your newly created post type in a widget? There is an easy way to do this.
First thing you need to do is install and activate the Ultimate Posts Widget plugin. Upon activation, simply go to Appearance » Widgets and drag and drop the Ultimate Posts widget to a sidebar.
This powerful widget will allow you to show recent posts from any post types. You can also display post excerpt with a read more link or even show a featured image next to post title. Configure the widget by selecting the options you want and by selecting your custom post type. After that save your changes and see the widget in action on your website.
More Advance Custom Post Type Tweaks
There is so much more that you can do with your custom post types. You can learn to add your custom post types in main RSS feed or create a separate feed for each custom post type. If you are using Disqus commenting system, then checkout how to disable Disqus for custom post types in WordPress.

